Vous avez un projet web ?
Vous êtes au bon endroit ! N’hésitez pas à nous en parler, nous y répondrons avec enthousiasme.
Contactez-nous
Dans un monde numérique où la quantité d’informations peut rapidement devenir accablante, le progressive disclosure — Divulgation progressive en français — se présente comme une technique de conception essentielle pour améliorer l’expérience utilisateur. Cette méthode réduit la complexité d’une interaction en révélant progressivement plus d’informations et de fonctionnalités à mesure que l’utilisateur avance dans l’application. Cela permet de ne pas submerger les nouveaux utilisateurs tout en offrant aux utilisateurs expérimentés l’accès complet aux fonctionnalités qu’ils désirent.
Plongeons dans l’analyse de ce concept de design relativement récent.
Le progressive disclosure est une stratégie d’interaction qui donc consiste à ne montrer aux utilisateurs que les informations nécessaires au moment nécessaire. Les informations supplémentaires ou avancées sont cachées et accessibles uniquement si l’utilisateur en a besoin ou manifeste la volonté d’en savoir plus. Cette approche peut aider à réduire l’encombrement visuel, maintenir une interface épurée qui réduit la complexité et la surcharge cognitive et à favoriser l’interaction intuitive.
Les racines du progressive disclosure remontent aux principes de la psychologie cognitive, qui suggère que les humains traitent l’information de manière plus efficace lorsqu’elle est présentée en petites quantités. Adopté dans les années 1980 par des pionniers en ergonomie informatique comme Ben Shneiderman, ce concept a été intégré dans de nombreux systèmes d’exploitation et applications depuis pour améliorer l’usabilité.
Le concept de progressive disclosure offre des avantages significatifs lorsqu’il est bien mis en place dans une interface utilisateur, mais il comporte également des inconvénients potentiels qu’il est important de comprendre et de gérer.
Voici un aperçu plus détaillé des avantages et des inconvénients de cette technique.

En limitant la quantité d’informations présentées à l’utilisateur en une seule fois, le progressive disclosure aide à réduire la surcharge cognitive, ce qui permet aux utilisateurs de se concentrer sur les tâches à accomplir sans se sentir dépassés et donc à réduire l’abandon ou le désengagement.
Exemple : Dans un logiciel de montage vidéo, ne montrer que les outils de base initialement et révéler des outils plus avancés à mesure que l’utilisateur progresse peut empêcher la frustration et faciliter l’apprentissage.
En ne montrant que les éléments pertinents pour les tâches immédiates, les interfaces peuvent devenir plus intuitives et plus faciles à utiliser.
Exemple : Sur une application mobile de réservation, ne montrer que les options essentielles de filtrage au début et permettre à l’utilisateur d’accéder à des options plus spécifiques si nécessaire peut rendre l’expérience initiale plus rapide et moins complexe.
Le progressive disclosure peut aider les nouveaux utilisateurs à apprendre à utiliser une application ou un site progressivement, en découvrant des fonctionnalités à leur propre rythme, étape par étape, ce qui peut faciliter l’apprentissage et augmenter progressivement leur confiance et leur compétence
Exemple : Dans un CRM complexe, introduire les utilisateurs d’abord aux fonctions de base avant de leur révéler des fonctions analytiques avancées peut aider à construire leur compétence sans les submerger.
Une interface optimisée pour la pertinence peut augmenter la satisfaction et l’engagement des utilisateurs.

Si les informations ou les fonctionnalités sont trop cachées, les utilisateurs peuvent ne pas réaliser qu’elles existent, ce qui peut réduire l’efficacité de l’utilisation de l’application.
Exemple : Un logiciel d’édition photo qui cache trop ses outils avancés peut empêcher même les utilisateurs expérimentés de trouver les fonctionnalités dont ils ont besoin, ce qui réduit leur productivité.
Concevoir une interface qui utilise efficacement le progressive disclosure nécessite une compréhension approfondie des utilisateurs et de leurs tâches, ce qui peut compliquer le processus de conception.
Exemple : Déterminer quelles informations masquer et quelles informations afficher demande des recherches utilisateur approfondies et des tests itératifs, ce qui augmente le temps et les coûts de développement.
Les utilisateurs avancés ou réguliers qui connaissent déjà le site web ou l’application peuvent se sentir ralentis par une interface qui cache des fonctionnalités qu’ils utilisent régulièrement.
Exemple : Dans un environnement logiciel où les actions courantes sont cachées derrière des menus ou des clics supplémentaires, les utilisateurs expérimentés peuvent se sentir frustrés par le manque d’efficacité. Idem pour un site internet utilisé régulièrement par certains utilisateurs qui doivent cliquer X fois pour accéder à une information qu’ils aimeraient voir s’afficher tout de suite.
Le succès du progressive disclosure dépend fortement de la capacité des designers à anticiper correctement les besoins des utilisateurs à différents stades de leur interaction.
Exemple : Une application bancaire qui cache des informations importantes sur la sécurité des transactions pourrait inquiéter les utilisateurs qui ne trouvent pas immédiatement ces informations.
Pour gérer efficacement ces inconvénients, il est crucial d’effectuer des tests d’utilisabilité exhaustifs et de recueillir des retours continus des utilisateurs pour ajuster et améliorer l’interface. La clé est de trouver un équilibre entre simplifier l’expérience pour les nouveaux utilisateurs et fournir un accès rapide et facile aux fonctionnalités pour les utilisateurs plus expérimentés.
Ces exemples illustrent comment le progressive disclosure peut être adapté à divers types d’applications et de sites web pour améliorer l’expérience utilisateur en présentant l’information de manière progressive, selon les besoins et les interactions de l’utilisateur.

Recherche Google :
L’interface de recherche initiale est très simple, ne montrant qu’une barre de recherche. Cependant, des fonctionnalités supplémentaires et des informations telles que les prévisions météorologiques, des calculatrices ou des informations de vol apparaissent en réponse à certaines requêtes.
Google Maps :
Lorsque vous recherchez un lieu ou naviguez dans les cartes, des détails supplémentaires apparaissent seulement lorsque vous zoomer ou cliquer sur des points d’intérêt, gardant l’interface initialement claire et non encombrée.
Pages produits
Sur les pages de produits, Amazon montre des informations essentielles comme le prix, les options de taille/couleur, et la possibilité d’ajouter l’article au panier. Des informations plus détaillées sur le produit, les avis, et les produits similaires ne sont disponibles que plus bas sur la page ou via des onglets.
Les posts sur Facebook et Instagram montrent initialement un nombre limité de lignes de texte ou d’images, avec des options pour « Voir plus » si le contenu est plus long. Cela permet à l’interface de rester épurée tout en offrant plus de contenu à ceux qui le souhaitent.
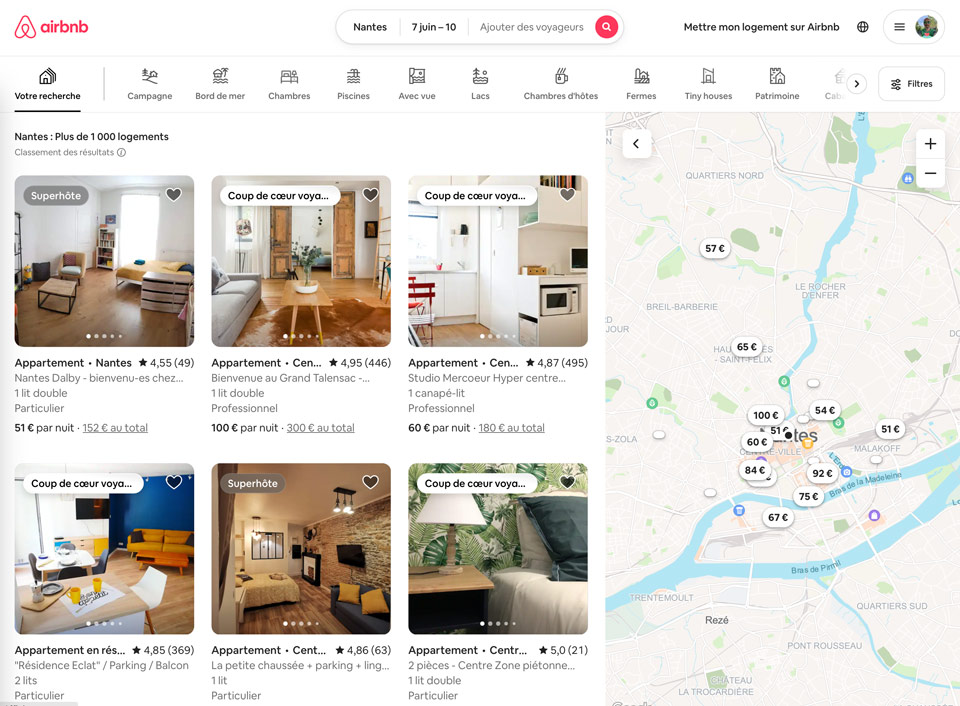
Lors de la recherche de logements, Airbnb affiche les résultats avec des photos de taille modérée et des informations de base. En cliquant sur une annonce, l’utilisateur accède à plus de détails sur le logement, des avis, et la disponibilité.

Photoshop affiche initialement un ensemble de base d’outils et de menus. À mesure que l’utilisateur explore l’application, des panneaux contextuels, des options avancées de réglage des calques et des effets sont disponibles pour un accès plus approfondi.
L’intégration efficace du progressive disclosure dans la conception d’interfaces nécessite une approche détaillée et bien pensée.
Voici sept actions concrètes que les designers UX/UI peuvent mettre en œuvre pour appliquer cette technique :
Les boutons tels que « En savoir plus » ou « Afficher les détails » peuvent être utilisés pour masquer des informations secondaires. Cela permet à l’utilisateur de choisir s’il souhaite ou non accéder à ces informations, rendant l’interface initialement plus simple et moins chargée.
Les icônes peuvent servir de signaux visuels pour indiquer où des informations supplémentaires sont disponibles. Par exemple, une icône de flèche peut indiquer qu’un clic révélera des informations cachées. Ces éléments visuels aident à maintenir une interface propre tout en guidant les utilisateurs vers des interactions plus profondes.
Les onglets et les menus déroulants organisent le contenu en sections que l’utilisateur peut explorer à son rythme. Cela permet de garder l’interface utilisateur dégagée tout en offrant un accès facile à un large éventail d’informations quand nécessaire.
Le chargement progressif, ou « lazy loading », consiste à charger des éléments d’une page uniquement lorsque l’utilisateur en a besoin. Cela peut être particulièrement utile pour les pages contenant de nombreuses images ou vidéos, où charger tout le contenu d’un coup peut être accablant et lent.
Les dispositions en accordéon cachent les informations sous des en-têtes cliquables. L’utilisateur peut cliquer sur un en-tête pour étendre cette section et lire plus de contenu. Ce type de mise en page est idéal pour les FAQ ou pour des sections de contenu dense, permettant à l’utilisateur de naviguer directement à l’information qui l’intéresse.
Les infobulles ou tooltips offrent des informations supplémentaires au survol ou au clic sur un élément. Cela permet de garder une interface épurée tout en fournissant des détails supplémentaires seulement lorsque l’utilisateur manifeste son intérêt pour un élément spécifique.
Les boîtes de dialogue ou les fenêtres modales (popins) peuvent être utilisées pour présenter des informations complémentaires et détaillées sans quitter la page actuelle. Cela peut être utile pour les formulaires, les confirmations ou des détails complexes sur des produits, permettant aux utilisateurs de rester dans le contexte tout en accédant à des informations nécessaires.
En intégrant ces actions concrètes dans la conception d’une interface utilisateur, les designers peuvent appliquer le progressive disclosure de manière efficace. Chaque méthode a ses propres avantages et peut être adaptée selon le contexte spécifique de l’application et les besoins des utilisateurs. En combinant ces techniques, on peut créer des expériences utilisateur qui sont non seulement esthétiquement plaisantes, mais aussi fonctionnellement optimales, guidant les utilisateurs à travers un flux d’information maîtrisé et intuitif.
L’adoption de cette technique peut jouer un rôle crucial dans la fidélisation des utilisateurs et l’amélioration des performances commerciales de l’application. Les interfaces utilisateurs qui réussissent à engager de manière significative tout en restant simples à utiliser peuvent considérablement augmenter les taux de conversion et de rétention des utilisateurs et devenir des références dans leur domaine.
Une compréhension approfondie du public cible est essentielle pour déterminer quelles informations présenter et quand.
Organisez les informations de manière à ce que les utilisateurs reçoivent d’abord les plus cruciales.
Analysez comment les utilisateurs interagissent avec votre application pour ajuster et optimiser l’application du progressive disclosure.
Le progressive disclosure est plus qu’une simple technique de conception; Dans un monde ou on est submergé en permanence d’informations de toute part, c’est une approche qui apparait de plus en plus fondamentale pour créer des expériences utilisateur positive et efficaces. En suivant les principes et pratiques exposés dans cet article, les designers peuvent créer des interfaces qui non seulement engagent mais aussi facilitent et enrichissent l’interaction utilisateur pour le bénéfice de ceux qui les mettent en place.
Vous êtes au bon endroit ! N’hésitez pas à nous en parler, nous y répondrons avec enthousiasme.
Contactez-nous